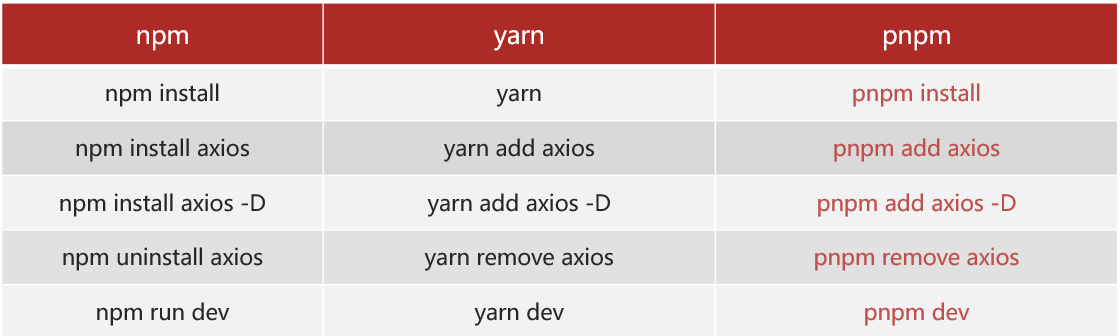
pnpm 包管理器-创建项目
pnpm 包管理器
优势:比同类工具快 2倍 左右,同时节省磁盘空间
安装方式:
创建项目:

ESLint & prettier 配置代码风格
环境同步:
- 安装插件 ESlint, 开启保持自动修复
- 禁用了插件 Prettier,并关闭保存自动格式化
1
2
3
4
5
6
7
8
|
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
"editor.formatOnSave": false,
"workbench.iconTheme": "vscode-icons"
|
配置文件 .eslintrc.cjs:
- prettier 风格配置 https://prettier.io
- 单引号
- 不使用分号
- 每行宽度至多80字符
- 不加对象|数组最后逗号
- 换行符号不限制(win mac 不一致)
- vue组件名称多单词组成(忽略index.vue)
- props解构(关闭)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true,
semi: false,
printWidth: 80,
trailingComma: 'none',
endOfLine: 'auto'
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index']
}
],
'vue/no-setup-props-destructure': ['off'],
'no-undef': 'error'
}
|
基于 husky 的代码检查工作流
husky 是一个 git hooks 工具 ( git的钩子工具,可以在特定时机执行特定的命令 )
husky 配置
- git初始化 git init
- 初始化 husky 工具配置 https://typicode.github.io/husky/
1
| $ pnpm dlx husky-init && pnpm install
|
- 修改 .husky/pre-commit 文件
问题: 默认进行的是全量检查,耗时问题,历史问题。
lint-staged 配置
- 安装
- 配置
package.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| {
"name": "vue3-eventadmin",
"scripts": {
"lint-staged": "lint-staged"
},
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}
|
- 修改 .husky/pre-commit 文件
1
2
3
4
5
| #!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn lint-staged
|
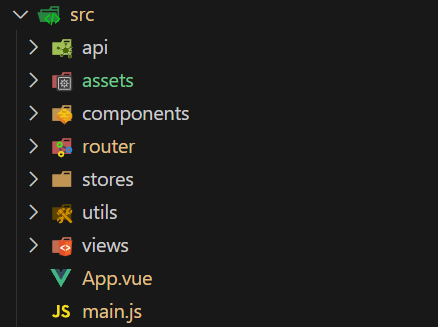
调整项目目录
默认生成的目录结构不符合项目的需求,需要对其进行自定义改动
删除初始化的默认文件,包括assets、components、stores、views内的不需要的文件
修改剩余代码内容
src/router/index.js
1
2
3
4
5
6
7
8
| import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default router
|
src/App.vue
1
2
3
4
5
6
7
8
9
| <script setup></script>
<template>
<div>
<router-view></router-view>
</div>
</template>
<style scoped></style>
|
src/main.js
1
2
3
4
5
6
7
8
9
10
11
| import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
|
- 新增调整需要的目录结构
新建 api 文件夹、 utils 文件夹

- 拷贝初始化资源文件、安装预处理器插件
将项目需要的全局样式 和 图片文件,复制到 assets 文件夹中, 并将全局样式在main.js中引入
1
| import '@/assets/main.scss'
|
VueRouter4 路由代码解析
- 创建路由实例由 createRouter 实现
- 路由模式:
- history 模式使用:
createWebHistory() , http://xxx/user
- hash 模式使用:
createWebHashHistory(), http://xxx/#/user
- 参数是基础路径,默认
/
1
2
3
4
5
6
7
8
| import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default router
|
import.meta.env.BASE_URL 是Vite 环境变量:https://cn.vitejs.dev/guide/env-and-mode.html
vite.config.js 中的 base 配置项:
1
2
3
4
5
6
7
8
9
| export default defineConfig({
plugins: [vue()],
base: '/jd',
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
|
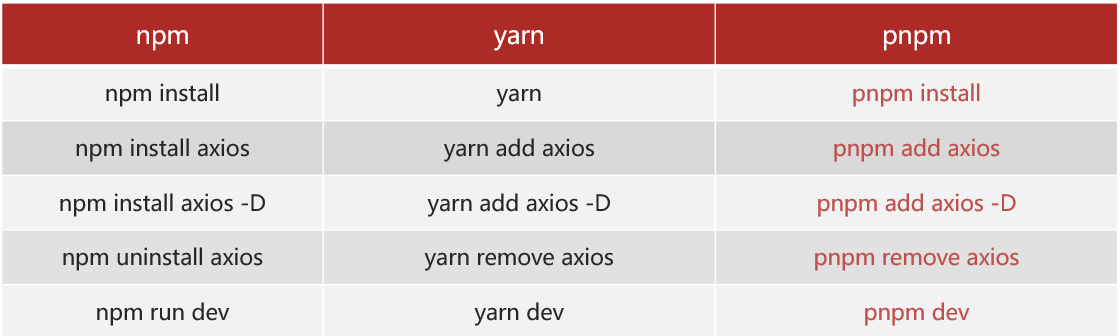
引入 element-ui 组件库
官方文档: https://element-plus.org/zh-CN/
1
2
3
4
5
6
7
8
9
10
| # 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
|
自动按需:
- 安装插件
1
| $ pnpm add -D unplugin-vue-components unplugin-auto-import
|
- 然后把下列代码插入到你的
Vite 或 Webpack 的配置文件中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| ...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})
|
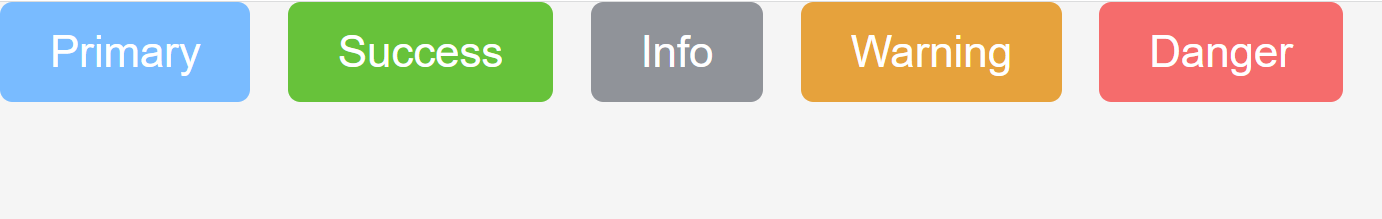
- 直接使用,默认 components 文件夹下的文件也会被自动注册
1
2
3
4
5
6
7
8
9
10
11
| <template>
<div>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<test-view>我是自定义的components组件</test-view>
...
</div>
</template>
|

Pinia-构建用户仓库和持久化
官方文档: https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
1
| $ pnpm add pinia-plugin-persistedstate -D
|
- 使用 main.js
1
2
3
| import persist from 'pinia-plugin-persistedstate'
...
app.use(createPinia().use(persist))
|
- 配置 store/user.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import { defineStore } from 'pinia'
import { ref } from 'vue'
export const useUserStore = defineStore(
'big-user',
() => {
const token = ref('')
const setToken = (newToken) => {
token.value = newToken
}
const removeToken = () => {
token.value = ''
}
return {
token,
setToken,
removeToken
}
},
{
persist: true
}
)
|
Pinia-配置仓库统一管理
pinia 独立维护
- 现在:初始化代码在 main.js 中,仓库代码在 stores 中,代码分散职能不单一
- 优化:由 stores 统一维护,在 stores/index.js 中完成 pinia 初始化,交付 main.js 使用
仓库 统一导出
- 现在:使用一个仓库 `import { useUserStore } from ‘./stores/user.js’ 不同仓库路径不一致
- 优化:由 stores/index.js 统一导出,导入路径统一
./stores,而且仓库维护在 stores/modules 中
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
export default pinia
export * from './modules/user'
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script setup>
import { useUserStore } from '@/stores'
const userStore = new useUserStore()
</script>
<template>
<div>我是App</div>
<p>{{ userStore.token }}</p>
<el-button type="success" @click="userStore.setToken('我是Alien')">
登录
</el-button>
<el-button type="danger" @click="userStore.removeToken()">退出</el-button>
</template>
<style scoped></style>
|
数据交互-请求工具设计

创建 axios 实例
们会使用 axios 来请求后端接口,一般都会对 axios 进行一些配置(比如:配置基础地址等)
一般项目开发中,都会对 axios 进行基本的二次封装,单独封装到一个模块中,便于使用
- 安装 axios
- 新建
utils/request.js 封装 axios 模块
利用 axios.create 创建一个自定义的 axios 来使用
http://www.axios-js.com/zh-cn/docs/#axios-create-config
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| import axios from 'axios'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
})
instance.interceptors.request.use(
(config) => {
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
return res
},
(err) => {
return Promise.reject(err)
}
)
export default instance
|
完成 axios 基本配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| import { useUserStore } from '@/stores/user'
import axios from 'axios'
import router from '@/router'
import { ElMessage } from 'element-plus'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
baseURL,
timeout: 100000
})
instance.interceptors.request.use(
(config) => {
const userStore = useUserStore()
if (userStore.token) {
config.headers.Authorization = userStore.token
}
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
if (res.data.code === 0) {
return res
}
ElMessage({ message: res.data.message || '服务异常', type: 'error' })
return Promise.reject(res.data)
},
(err) => {
ElMessage({ message: err.response.data.message || '服务异常', type: 'error' })
console.log(err)
if (err.response?.status === 401) {
router.push('/login')
}
return Promise.reject(err)
}
)
export default instance
export { baseURL }
|