Vue-计算属性、侦听器、生命周期、工程化
计算属性
概念:基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
语法:
- 声明在 computed 配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用
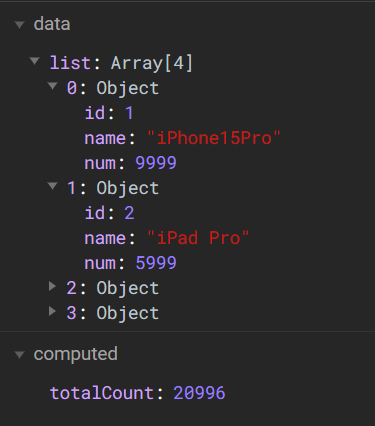
{{ 计算属性名 }}计算属性 → 可以将一段 求值的代码 进行封装
注意:
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他依然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
1 | <div id="app"> |

- 依赖的数据变化,也会自动计算新的结果。
计算属性 VS 方法
computed计算属性:
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性:
this.计算属性 - 模板中使用计算属性:
{{计算属性}}
- js中使用计算属性:
methods计算属性:
作用:给Vue实例提供一个方法,调用以处理业务逻辑。
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:
this.方法名() - 模板中调用
{{方法名()}}或者@事件名="方法名"
- js中调用:
计算属性的优势:
计算属性会对计算出来的结果缓存,再次使用直接读取缓存, 依赖项变化了,会自动重新计算 → 并再次缓存
computed有缓存特性,methods没有缓存
当一个结果依赖其他多个值时,推荐使用计算属性
当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数
完整写法
- 计算属性默认的简写,只能读取访问,不能 “修改”
- 如果要 “修改” → 需要写计算属性的完整写法
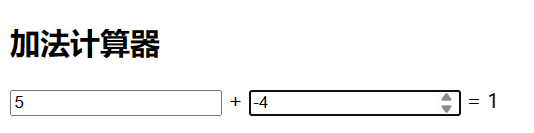
1 | <!-- 当我们需要修改计算属性的值时,是没办法改动的,这时候需要写完整写法 --> |
watch侦听器
作用:监视数据变化,执行一些 业务逻辑 或 异步操作。
语法:
- 简单写法:简单类型数据,直接监视
- 完整写法:添加额外配置项
deep: true对复杂类型深度监视immediate: true初始化立刻执行一次handler方法
1 | <!-- 1. 简单写法:简单类型数据,直接监视 --> |

生命周期
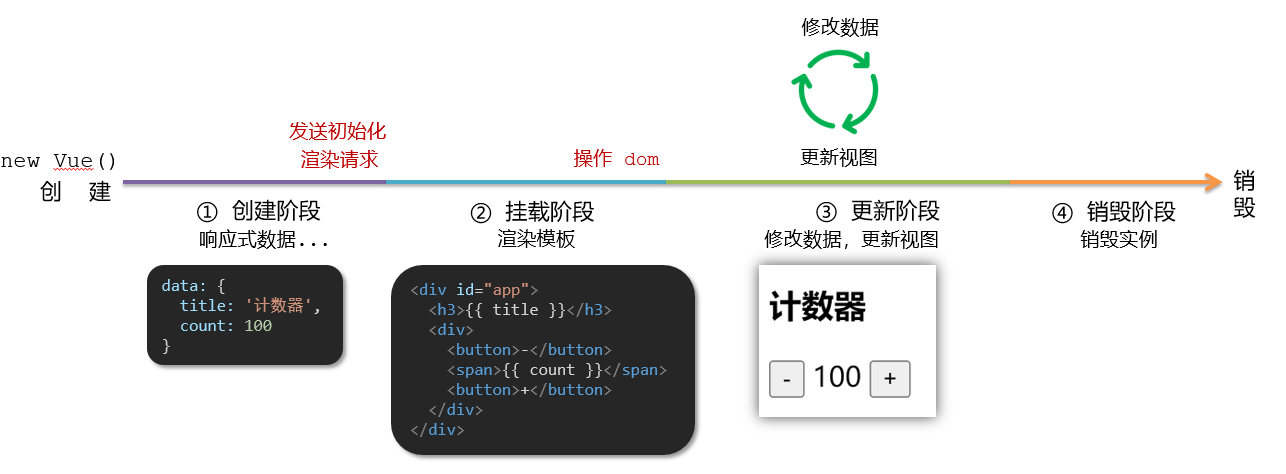
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:创建、挂载、更新、销毁
- 创建阶段:创建响应式数据
- 挂载阶段:渲染模板
- 更新阶段:修改数据,更新视图
- 销毁阶段:销毁Vue实例

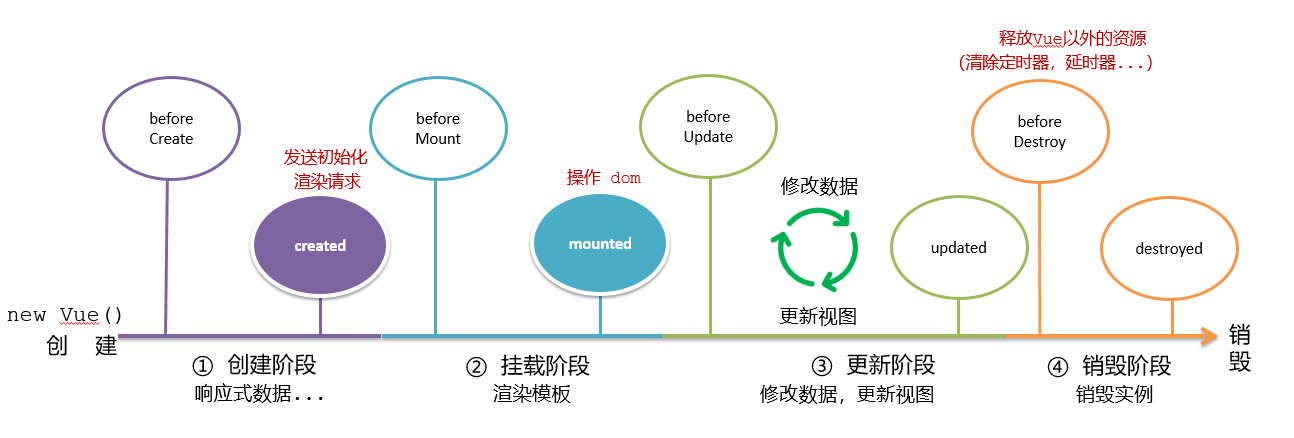
Vue生命周期过程中,会自动运行一些函数,被称为生命周期钩子,让开发者可以在特定阶段运行自己的代码。

created():响应式数据准备好了,开始初始化渲染请求
mounted():模板渲染完成,开始操作DOM
1 | const app = new Vue({ |
工程化开发入门
开发Vue的两种方式:
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。
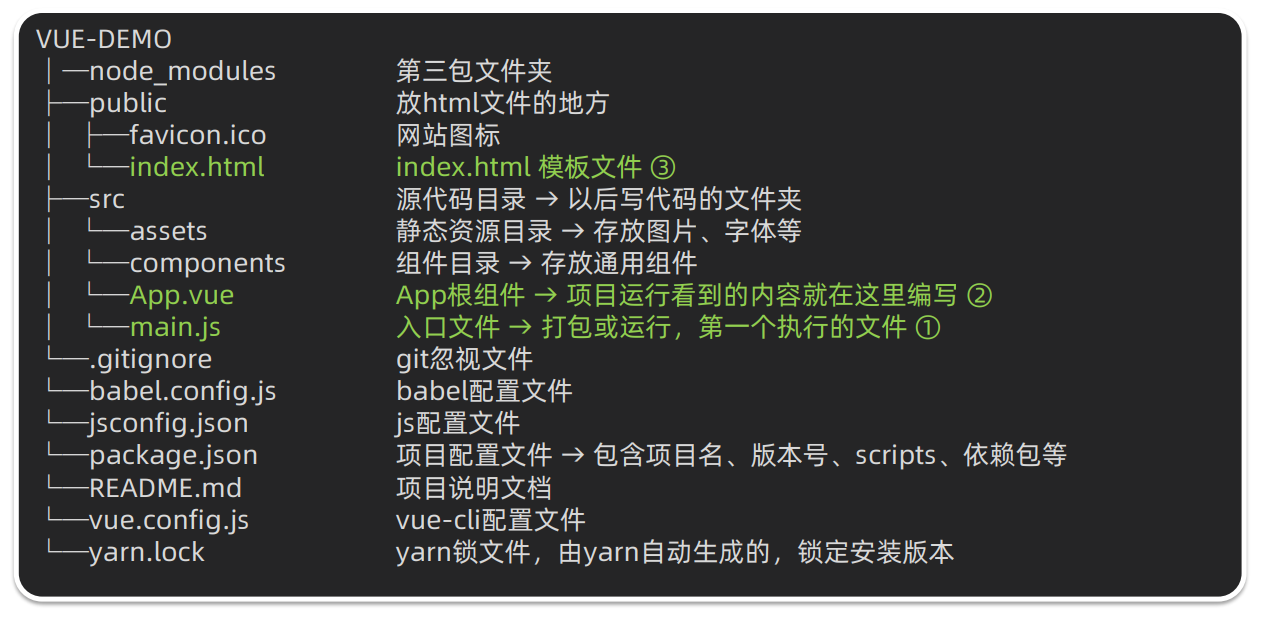
脚手架Vue CLI
介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。集成了webpack配置
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
- 全局安装(只需安装一次即可)
yarn global add @vue/cli或者npm i @vue/cli -g - 查看vue/cli版本:
vue --version - 创建项目架子:
vue create project-name(项目名不能使用中文) - 启动项目:
yarn serve或者npm run serve(命令不固定,找package.json)

默认初始化界面:

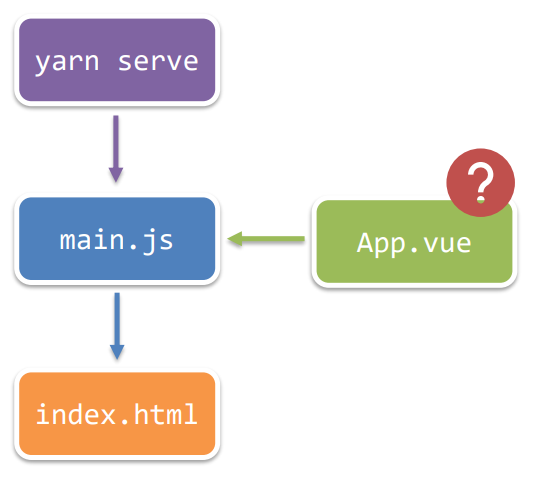
运行流程:

main.js核心代码:
1 | import Vue from 'vue' // 导入Vue |
组件化开发
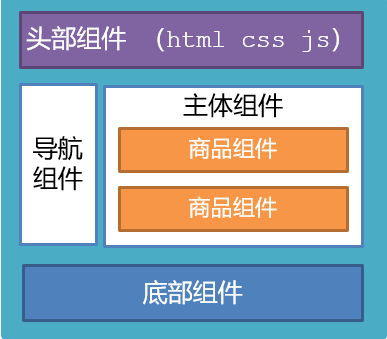
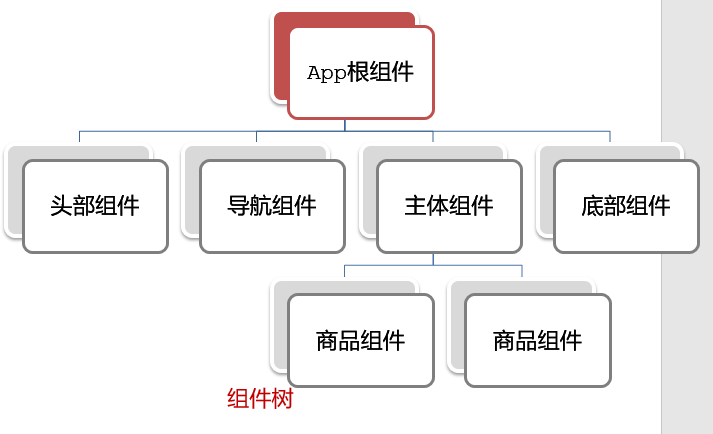
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用,提升开发效率。
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分

根组件 App.vue
整个应用最上层的组件,包裹所有普通小组件

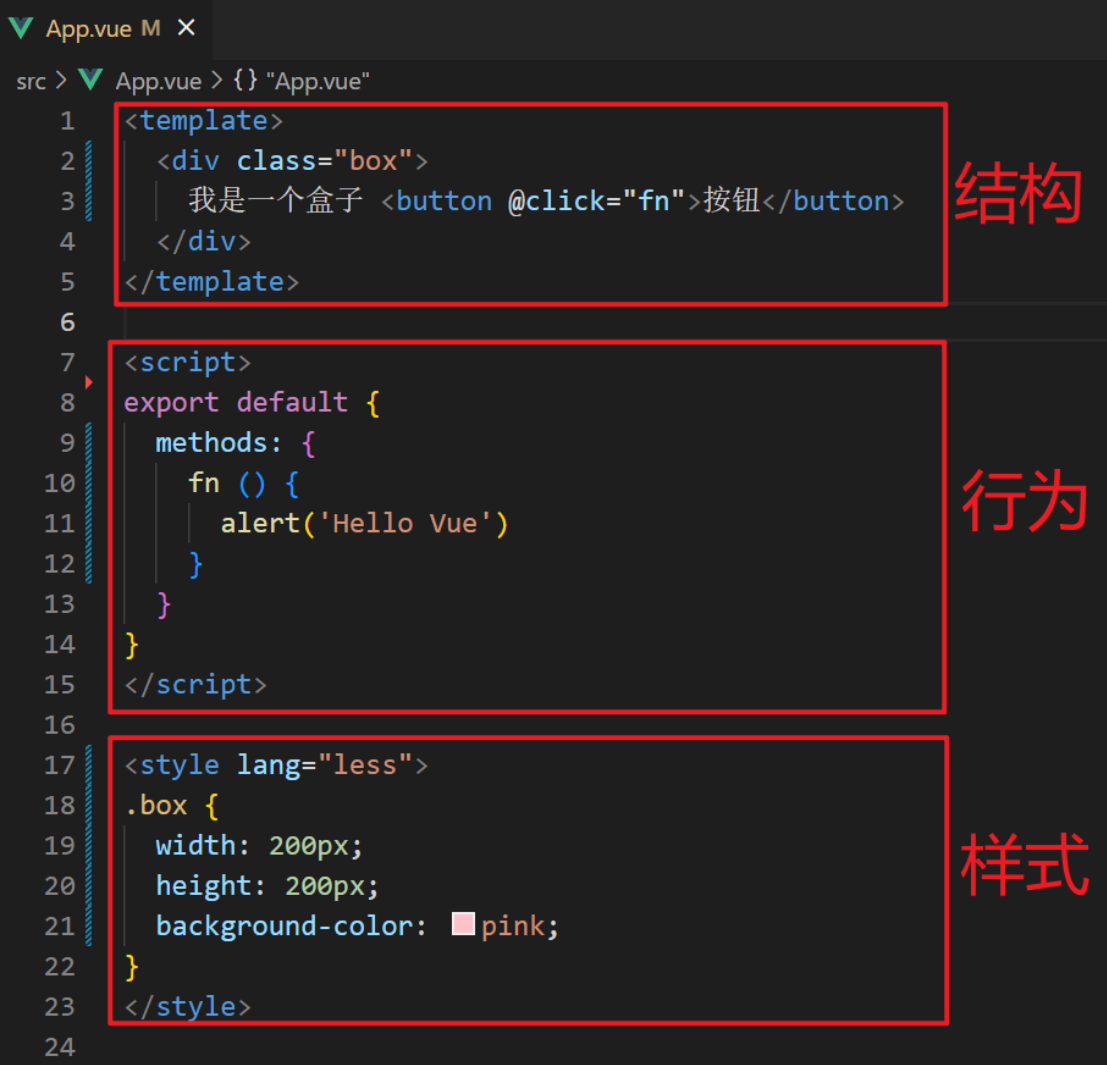
template:结构 (有且只能一个根元素)script:js逻辑style:样式 (可支持less,需要装包)

让组件支持less
- style标签,
lang="less"开启less功能 - 装包:
yarn add less less-loader -D或者npm i less less-loader -D
普通组件的注册使用
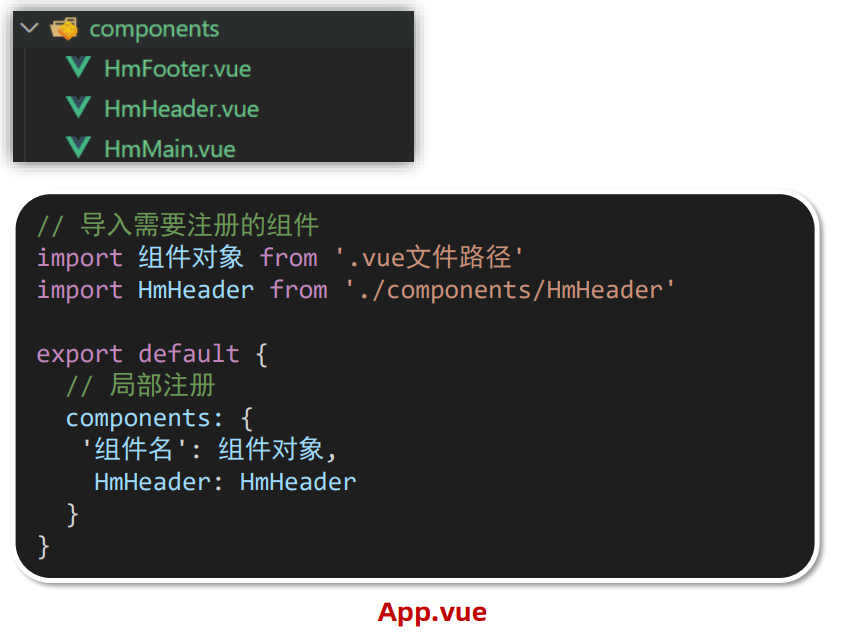
局部注册:只能在注册的组件内使用
- 创建 .vue 文件 (三个组成部分)
- 在使用的组件内导入并注册
- 当成html标签使用
<HmHeader></HmHeader> - 注意命名规范:大驼峰命名法

全局注册:所有组件内都能使用
- 创建 .vue 文件 (三个组成部分)
- main.js 中进行全局注册
- 当成html标签使用
<HmButton></HmButton> - 注意命名规范:大驼峰命名法
- 一般都用局部注册,如果发现确实是通用组件,再定义到全局。

