Vue 指令
概念:指令是 Vue 提供的带有 v- 前缀的特殊标签属性。
Vue 会根据不同的指令,针对标签实现不同的功能,提高操作 DOM 的效率
1
2
|
<div v-html="str"></div>
|
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。
常用的内容渲染指令有如下2 个:
v-text(类似innerText):
- 使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中
- 类似 innerText,使用该语法,会覆盖 p 标签原有内容
v-html(类似 innerHTML):
- 使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中
- 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div id="app">
<h2>登录信息</h2>
<p v-text="uname">用户名:</p>
<p v-html="intro">简介:</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data: {
uname: 'Alien',
intro: '<h2>一个<strong>来自M78</strong>的程序员</h2>'
}
})
</script>
|
条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。
v-show:
- 作用: 控制元素显示隐藏
- 语法:
v-show = "表达式" 表达式值 true 显示, false 隐藏
- 原理: 切换
display:none 控制显示隐藏
- 场景: 频繁切换显示隐藏的场景
v-if:
- 作用: 控制元素显示隐藏(条件渲染)
- 语法:
v-if = "表达式" 表达式值 true 显示, false 隐藏
- 原理: 基于条件判断,是否创建或移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="app">
<h2>登录信息</h2>
<p v-text="uname" v-show="flag">用户名:</p>
<p v-html="intro" v-if="flag">简介:</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data: {
uname: 'Alien',
intro: '<h2>一个<strong>来自M78</strong>的程序员</h2>',
flag: false
}
})
</script>
|

v-else&v-else-if:
- 作用: 辅助 v-if 进行判断渲染
- 语法:
v-else、v-else-if = "表达式"
- 注意: 需要紧挨着 v-if 一起使
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 60">一般</p>
<p v-else>差劲</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data: {
score: 85
}
})
</script>
|
事件绑定指令
事件绑定指令是用来注册DOM事件的
作用: 注册事件
语法:
v-on:事件名 = "内联语句" v-on:事件名 = "methods中的函数名" v-on简写:@事件名
内联语句:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>
|

methods中的函数名:
- 事件处理函数应该写到一个跟data同级的配置项
methods中
methods中的函数内部的this都指向Vue实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <div id="app">
<button @click="fn">开关</button>
<button @click="fn2(-10)">-10</button>
<button @click="fn2(10)">+10</button>
<div v-show="flag">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
flag: true
},
methods: {
fn() {
app.flag = !app.flag
},
fn2(a) {
this.count += a
}
}
})
</script>
|
属性绑定指令
- 作用: 动态的设置html的标签属性,比如:src、url、title
- 语法:
v-bind:属性名="表达式"
- 注意: 简写形式
:属性名="表达式"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div id="app">
<img :src="url" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
url: '图片路径'
}
})
</script>
|
操作class
语法: :class = "对象/数组"
- 对象 → 键就是类名,值是布尔值。如果值为 true,有这个类,否则没有这个类
1
| <div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>
|
适用场景:一个类名,来回切换
- 数组 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表 v-bind 对于样式控制的增强 - 操作class
1
| <div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div>
|
适用场景:批量添加或删除类
操作style
语法::style = "样式对象"
1
| <div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
|
适用场景:某个具体属性的动态设置
列表渲染指令
列表渲染指令 v-for ,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令: v-for="(item, index) in arr"
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法可以遍历数组、对象和数字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <div id="app">
<h2>忍者村首领</h2>
<ul>
<li v-for="(item, index) in boss" :key="item.id">
<span>{{ item.village }}</span>
<span>{{ item.name }}</span>
<button @click=fn(item.id)>删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
boss: [
{id: 1, village: '木叶村火影', name: '纲手'},
{id: 2, village: '砂隐村风影', name: '我爱罗'},
{id: 3, village: '雾隐村水影', name: '照美冥'},
{id: 4, village: '云隐村雷影', name: '艾'},
{id: 5, village: '岩隐村土影', name: '打野木'}
]
},
methods: {
fn(id) {
this.boss = this.boss.filter(item => item.id !== id)
}
}
})
</script>
|
v-for 中的 key:
语法: key="唯一值"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
v-for 的默认行为会尝试原地修改元素(就地复用),只是将元素内容修改,还保留原来的元素
双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用:给 表单元素 使用, 双向数据绑定
- 数据变化 → 视图自动更新
- 视图变化 → 数据自动更新
语法:v-model = '变量'
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <div id="app">
用户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="clear">登录</button>
<button @click="clear">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
clear(){
this.username = '',
this.password = ''
}
}
})
</script>
|
应用于其他表单元素
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
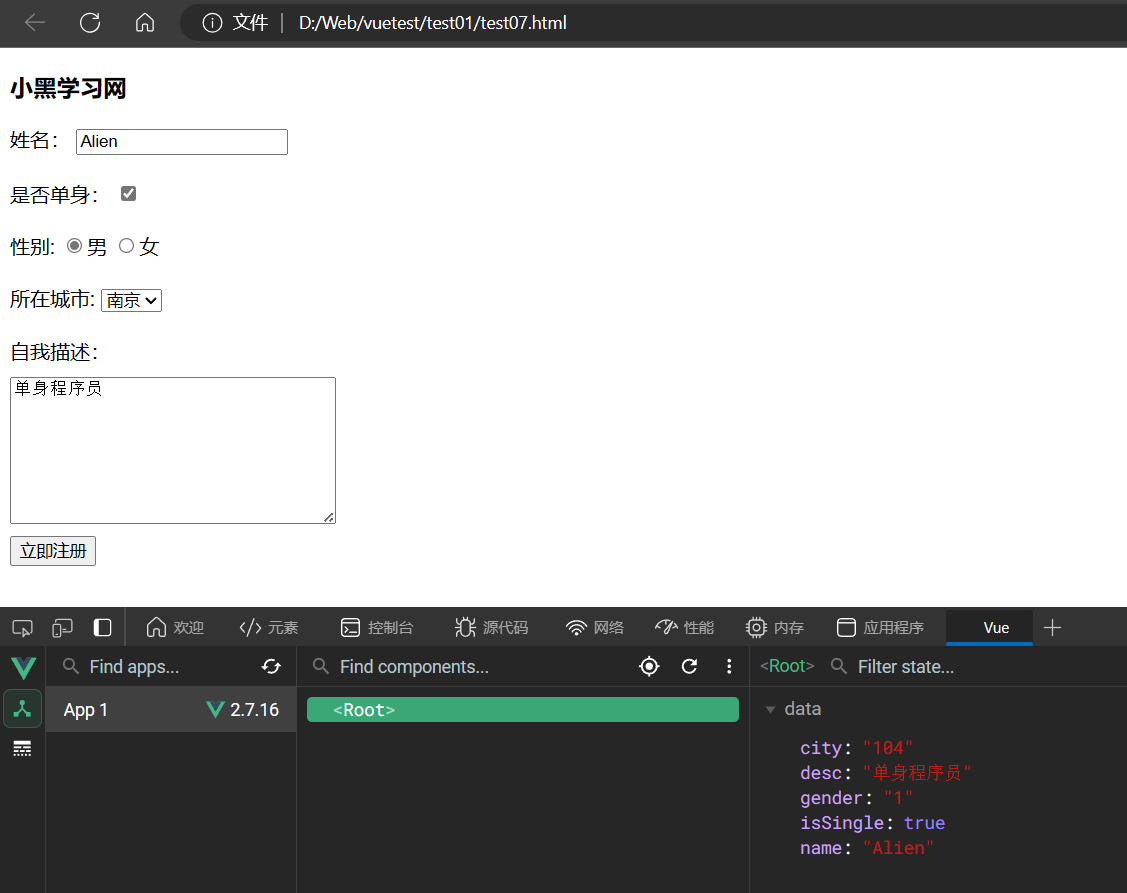
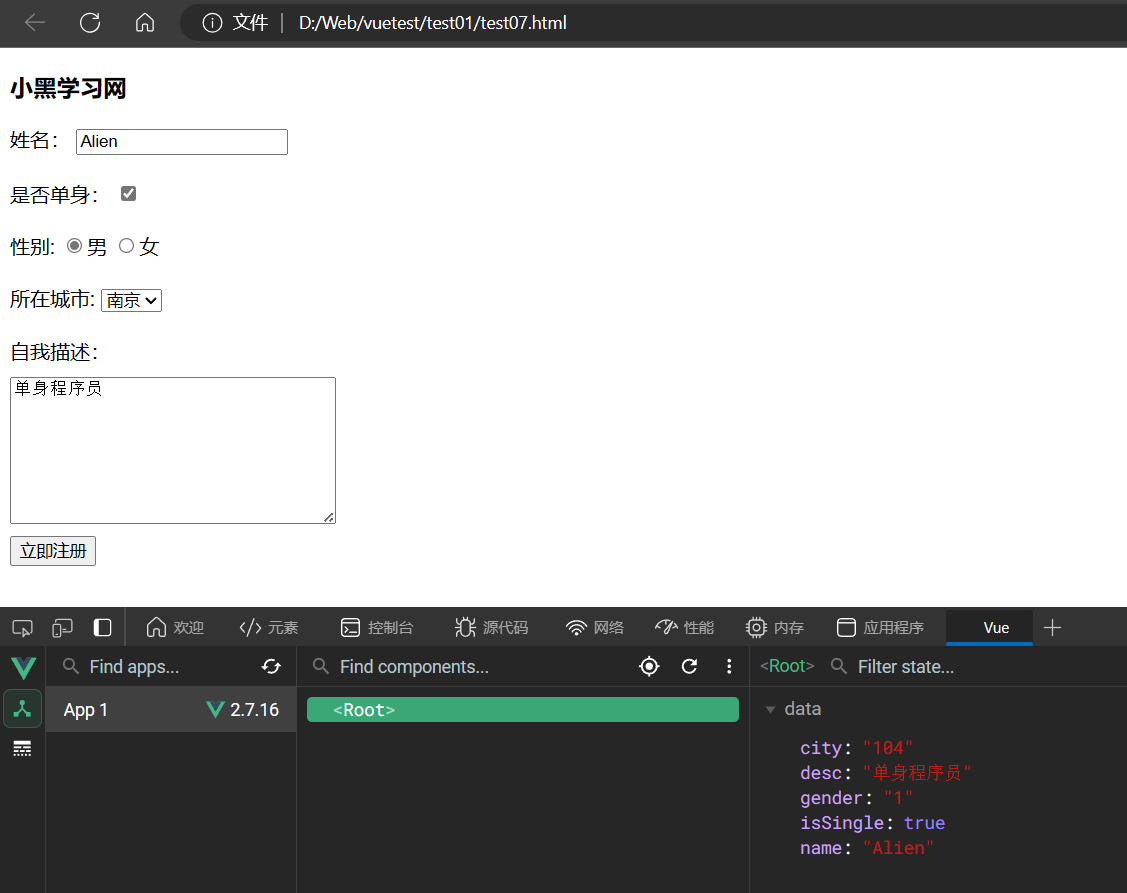
| <div id="app">
<h3>小黑学习网</h3>
姓名:
<input type="text" v-model="name">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
性别:
<input type="radio" value="1" v-model="gender">男
<input type="radio" value="2" v-model="gender">女
<br><br>
所在城市:
<select v-model="city">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
name: '',
isSingle: false,
gender: 1,
city: '101',
desc: ''
}
})
</script>
|

指令修饰符
通过 "." 指明一些指令后缀,不同后缀封装了不同的处理操作 → 简化代码
- 按键修饰符
@keyup.enter → 键盘回车监听
- v-model修饰符
v-model.trim → 去除首尾空格
v-model.number → 转成数字
- 事件修饰符
@事件名.stop → 阻止冒泡
@事件名.prevent → 阻止默认行为
@事件名.stop.prevent → 可以连用 即阻止事件冒泡也阻止默认行为
1
2
3
4
5
6
7
|
<div id="app">
用户:<input type="text" v-model.trim="username" @keyup.enter="clear"> <br><br>
密码:<input type="password" v-model.trim.number="password"> <br><br>
<button @click="clear">登录</button>
<button @click="clear">重置</button>
</div>
|