Webpack
Webpack简介
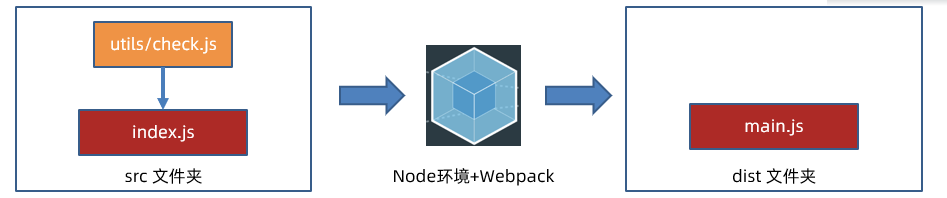
定义:Webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 _bundles_,它们均为静态资源,用于展示你的内容。
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把 less / sass 转成 css 代码
- 把 ES6+ 降级成 ES5
- 支持多种模块标准语法
步骤:
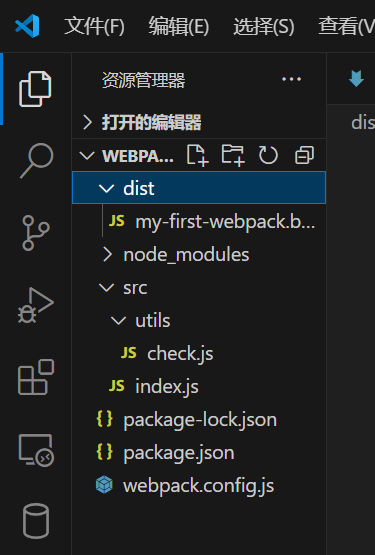
- 新建项目文件夹,初始化包环境,得到package.json文件
1 | npm init -y |
- 新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
1 | // src/utils/check.js |
- 下载webpack webpack-cli到项目中,做版本独立
1 | npm i webpack webpack-cli --save-dev |
注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用
1 | // package.json中添加 |
- 项目中,运行命令,采用自定义命令的方式(局部命令)
1 | npm run build |
- 会自动生成dist分发文件夹(压缩和优化后,用于最终运行的代码)

Webpack打包入口和出口
Webpack 配置:影响 Webpack 打包过程和结果
步骤:
- 项目根目录,新建 webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件的路径
1 | const path = require('path'); |
- 默认使用CommonJS标准
- entry:入口,表示webpack 应该使用哪个模块,来作为构建其内部依赖图的开始
- output:出口,webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。

注意:只有和入口产生直接/间接的引入关系,才会被打包
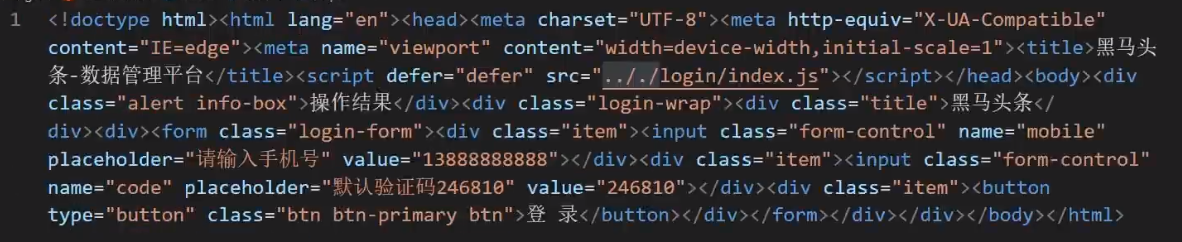
Webpack自动生成html文件
插件 html-webpack-plugin: 在 Webpack 打包时生成 html 文件
步骤:
- 下载 html-webpack-plugin 本地软件包
1 | npm i html-webpack-plungin --save-dev |
- 配置 webpack.config.js 让 Webpack 拥有插件功能
1 | // 引入插件 |

Webpack-打包css代码
注意:Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器
- 加载器 css-loader:解析 css 代码
- 加载器 style-loader:把解析后的 css 代码插入到 DOM(style 标签之间)
步骤:
- 准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
1 | // 准备 css 代码,并引入到 js 中 |
- 注意:这里只是引入代码内容让 Webpack 处理,不需定义变量接收在 JS 代码中继续使用,所以没有定义变量接收
- 下载 css-loader 和 style-loader 本地软件包
1 | npm i css-loader style-loader --save-dev |
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能
1 | // ... |

优化-提取css代码
插件 mini-css-extract-plugin:提取 css 代码
步骤:
- 下载 mini-css-extract-plugin 本地软件包
1 | npm i --save-dev mini-css-extract-plugin |
- 配置 webpack.config.js 让 Webpack 拥有该插件功能
1 | // ... |
注意:不能和 style-loader 一起使用
好处:css 文件可以被浏览器缓存,减少 js 文件体积,让浏览器并行下载css和js文件

优化-压缩过程
css代码提取之后,后面有一些没有被压缩
使用 css-minimizer-webpack-plugin 插件
步骤:
- 下载 css-minimizer-webpack-plugin 本地软件包
1 | npm i css-minimizer-webpack-plugin --save-dev |
- 配置 webpack.config.js 让 webpack 拥有该功能
1 | // ... |
Webpack-打包less代码
加载器 less-loader:把 less 代码编译为 css 代码
步骤:
- 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
1 | import './index.less' |
- 下载 less 和 less-loader 本地软件包
1 | npm i less less-loader --save-dev |
- 配置 webpack.config.js 让 Webpack 拥有功能
1 | // ... |
注意:less-loader 需要配合 less 软件包使用
Webpack-打包图片
资源模块:Webpack5 内置资源模块(字体,图片等)打包,无需额外 loader
步骤:
- 配置 webpack.config.js 让 Webpack 拥有打包图片功能
- 占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
- 占位符 【ext】使用当前模块原本的占位符,例如:
.png / .jpg等字符串 - 占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
- 注意:判断临界值默认为 8KB
- 大于 8KB 文件:发送一个单独的文件并导出 URL 地址
- 小于 8KB 文件:导出一个 data URI(base64字符串)
- 在 src/login/index.js 中给 img 标签添加 logo 图片
1 | // 创建 img 标签并动态添加到页面 |
- 配置 webpack.config.js 让 Webpack 拥有打包图片功能
1 | // ... |
Webpack-搭建开发环境
问题:之前改代码,需重新打包才能运行查看,效率很低
开发环境:配置 webpack-dev-server 快速开发应用程序
作用:启动 Web 服务,自动检测代码变化,热更新到网页
注意:dist 目录和打包内容是在内存里(更新快)
步骤:
- 下载 webpack-dev-server 软件包到当前项目
1 | npm i webpack-dev-server --save-dev |
- 设置模式为开发模式,并配置自定义命令
1 | // ... |
- 使用 npm run dev 来启动开发服务器,试试热更新效果
注意:
- webpack-dev-server借助http模块创建8080默认web服务
- 默认以public文件夹作为服务器根目录
- webpack-dev-server根据配置,打包相关代码在内存当中,以output.path的值作为服务器根目录(所以可以直接自己拼接访问dist目录下的内容)
Webpack-打包模式
打包模式:告知 Webpack 使用相应模式的内置优化
分类:
| 模式名称 | 模式名字 | 特点 | 场景 |
|---|---|---|---|
| 开发模式 | development | 调试代码,实时加载,模块热替换等 | 本地开发 |
| 生产模式 | production | 压缩代码,资源优化,更轻量等 | 打包上线 |
设置:
- 方式1:在 webpack.config.js 配置文件设置 mode 选项
1 | // ... |
- 方式2:在 package.json 命令行设置 mode 参数
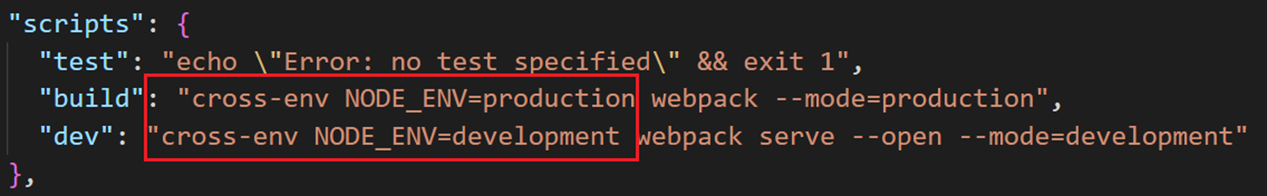
1 | "scripts": { |
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置
打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
方案1:webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
步骤:
- 下载 cross-env 软件包到当前项目
1 | npm i cross-env --save-dev |
- 配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)

- 在 webpack.config.js 区分不同环境使用不同配置
1 | module: { |
方案3:配置不同的 webpack.config.js (适用多种模式差异性较大情况)
Webpack-前端注入环境变量
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
解决:使用 Webpack 内置的 DefinePlugin 插件
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式
配置 webpack.config.js 中给前端注入环境变量
1 | // ... |
Webpack-开发环境调错 source map
source map:可以准确追踪 error 和 warning 在原始代码的位置
问题:代码被Webpack压缩和混淆,无法正确定位源代码位置(行数和列数)
设置:webpack.config.js 配置 devtool 选项
1 | // ... |
inline-source-map 选项:把源码的位置信息一起打包在 JS 文件内
注意:source map 适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
Webpack-设置解析别名路径
解析别名:配置模块如何解析,创建 import 或 require 的别名,来确保模块引入变得更简单
例如:
- 原来路径如下:
1 | import { checkPhone, checkCode } from '../src/utils/check.js' |
- 配置解析别名:在 webpack.config.js 中设置
1 | // ... |
- 这样我们以后,引入目标模块写的路径就更简单了
1 | import { checkPhone, checkCode } from '@/utils/check.js' |
优化-CDN使用
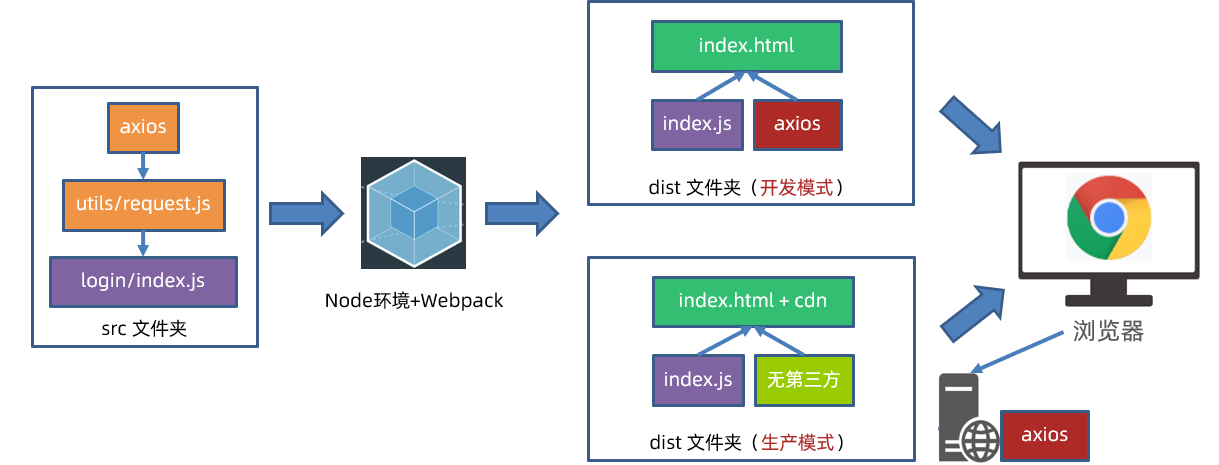
需求:开发模式使用本地第三方库,生产模式下使用 CDN 加载引入
CDN定义:内容分发网络,指的是一组分布在各个地区的服务器
作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取
好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略

步骤:
- 在 html 中引入第三方库的 CDN地址 并用模板语法判断
1 | <% if(htmlWebpackPlugin.options.useCdn){ %> |
- 配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
1 | // 生产环境下使用相关配置 |
1 | // ... |
Webpack 多页面打包
概念:
单页面:单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到
多页面:多个 html 文件,切换页面实现不同业务逻辑展示
步骤:
- 准备源码(html,css,js)放入相应位置,并改用模块化语法导出
- 下载 form-serialize 包并导入到核心代码中使用
- 配置 webpack.config.js 多入口和多页面的设置
1 | // ... |
优化-分割公共代码
步骤:
- 配置 webpack.config.js 的 splitChunks 分割功能
1 | // ... |
