Node.js-模块化
模块化简介
定义:CommonJS 模块是为Node.js打包JavaScript代码的原始方式。Node.js 还支持浏览器和其他JavaScript运行时使用的ECMAScript模块标准。在Node.js中,每个文件都被视为一个单独的模块。
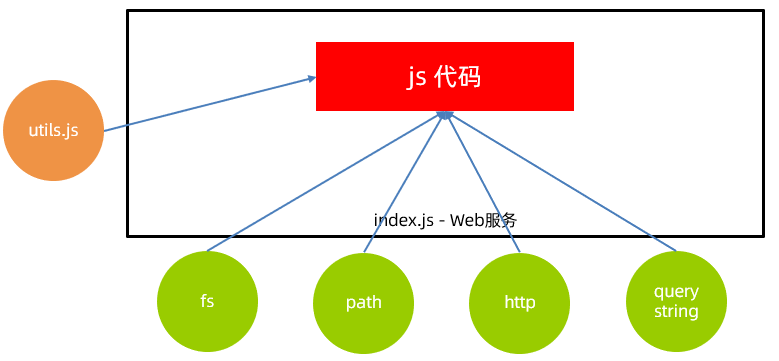
概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载,独立作用域
使用:需要标准语法导出和导入进行使用

CommonJS标准
因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准
使用:
- 导出:
module.exports = {} - 导入:
require('模块名或路径')
模块名或路径:
- 内置模块:直接写名字(例如:fs,path,http)
- 自定义模块:写模块文件路径(例如:
./utils.js)
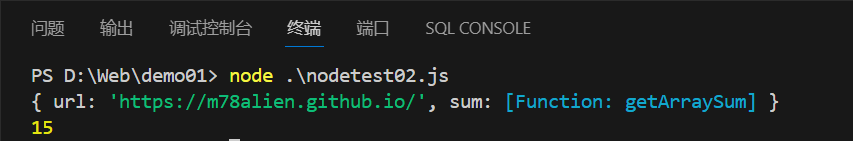
1 | // 自定义模块,封装求数组和的函数,并导出 |

ECMAScript标准
默认导出和导入
默认标准使用:
- 导出:
export default {} - 导入:
import 变量名 from '模块名或路径'
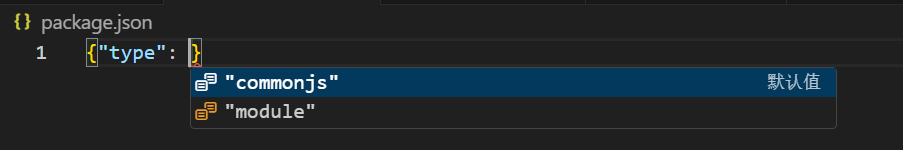
注意:Node.js 默认支持 CommonJS 标准语法 如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,并设置 { "type" : "module" }

1 | {"type": "module"} |
1 | // ECMAScript标准导出 |
命名导出和导入
命名标准使用:
- 导出:
export 修饰定义语句 - 导入:
import { 同名变量 } from '模块名或路径'
如何选择:
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
1 | // 命名导出 |
包的概念
包:将模块,代码,其他资料聚合成一个文件夹
包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
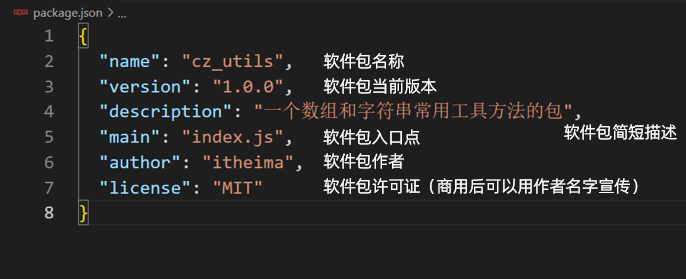
要求:根目录中,必须有 package.json 文件(记录包的清单信息)
注意:导入软件包时,引入的默认是 index.js 模块文件 / main 属性指定的模块文件


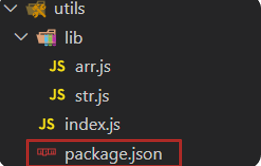
- util文件夹是自定义的包
- lib文件夹将相关代码封装
- index.js是统一出口,将所以的方法都导出
- package.json是记录包的信息
1 | // index.js导出所有函数方法 |
npm软件包管理器
定义: npm是Node.js标准的软件包管理器,用于下载和管理Node.js环境中的软件包
使用:
- 初始化清单文件 :
npm init -y(得到package.json文件,有则跳过此命令) - 下载软件包 :
npm i 软件包名称 - 使用软件包
注意:-y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线

npm init -y:初始化清单文件package.json文件,如果已经定义可以跳过
1 | { |
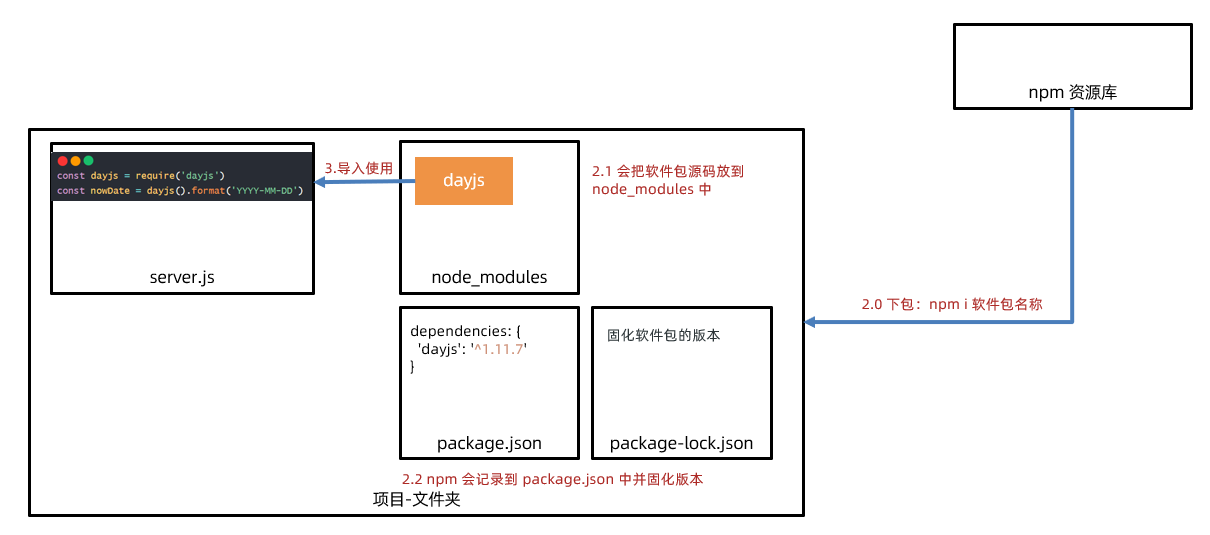
npm i 软件包名:下载软件包,会生成node_modules、package-lock.json文件和文件夹
- npm会将记录到的包信息写入
package.json文件 package-lock.json固化软件包的版本node_modules是软件包的源码
- 导入使用
1 | const dayjs = require('dayjs') |
安装所有依赖
问题:当下载别人的项目时,没有node_modules文件夹,不能正常调用软件包
原因:通常项目当中不放node_modules文件夹,是因为自己用npm下载比磁盘拷贝快,所以需要自己下载
解决:
package.json文件当中包含使用的包信息,package-lock.json固化软件包的版本- 项目终端输入命令:
npm i,就可以下载全部记录的软件包了
全局软件包 nodemon
软件包区别:
- 本地软件包:当前项目内使用,封装属性和方法,存在于
node_modules - 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
使用:
- 安装:
npm i nodemon -g(-g 代表安装到全局环境中) - 运行:
nodemon 待执行的目标 js 文件
注意:
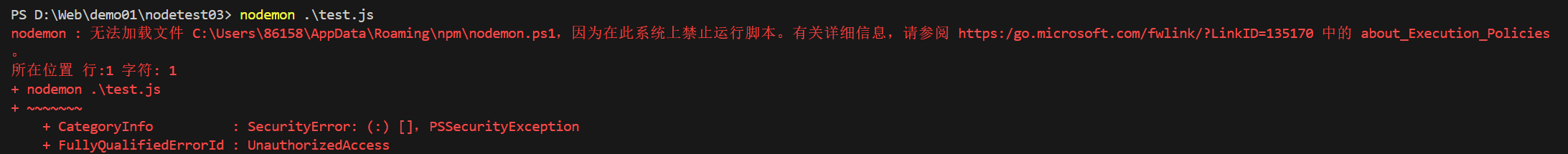
- 可能出现下图错误,是因为系统禁止运行脚本导致的,通过设置执行策略为RemoteSigned,可以解决脚本运行的限制。
- 在终端管理员模式中,输入一下命令:set-ExecutionPolicy RemoteSigned

评论
