JavaScript-深入面向对象
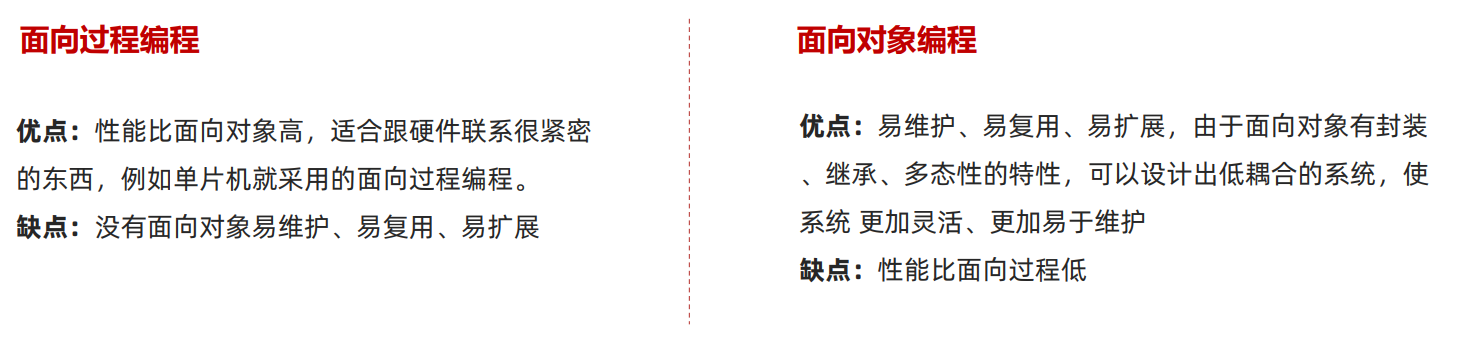
面向对象编程
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
- 封装性
- 继承性
- 多态性

构造函数
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的
1 | // 创建对象 |
注意:构造函数存在一个问题,同一个对象,不同实例的函数,在堆当中会重复存储,造成内存浪费的问题
原型对象
构造函数通过原型分配的函数是所有对象所共享的。
- JavaScript 规定,每一个构造函数都有一个
prototype属性,指向另一个对象,所以我们也称为原型对象 - 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的
this都指向实例化的对象
1 | function Person() { |
构造函数 Person 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 sayHi。
1 | function Person() { |
通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
1 | function Person() { |
总结:结合构造函数原型的特征,实际开发重往往会将封装的功能函数添加到原型对象中。
constructor属性
每个原型对象里面都有个constructor属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
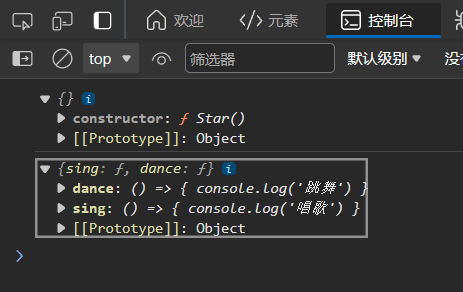
- 如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
- 但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
- 此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
1 | function Star() { |

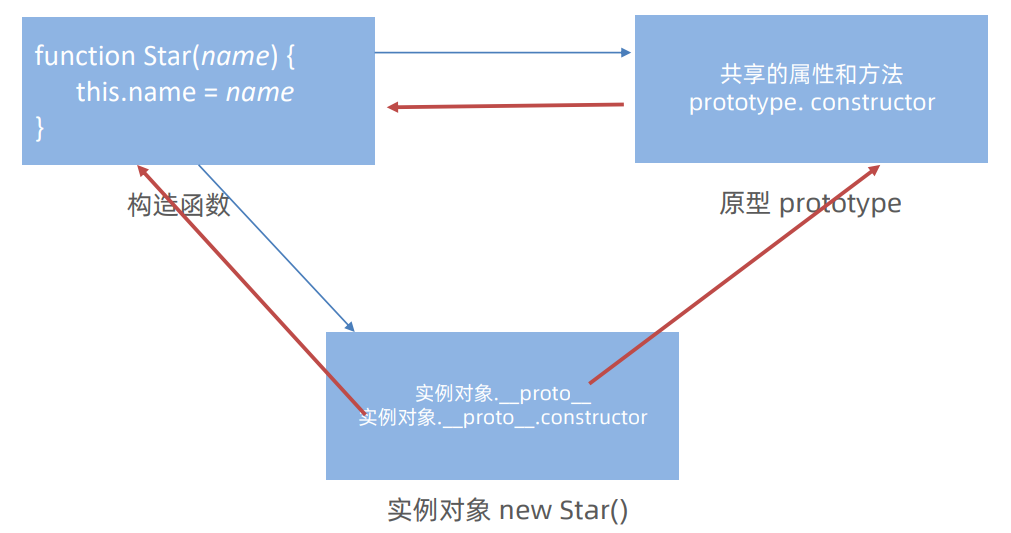
对象原型
对象都会有一个属性__proto__指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
注意:
__proto__是JS非标准属性prototype和__proto__意义相同- 用来表明当前实例对象指向哪个原型对象
prototype __proto__对象原型里面也有一个constructor属性,指向创建该实例对象的构造函数

原型继承
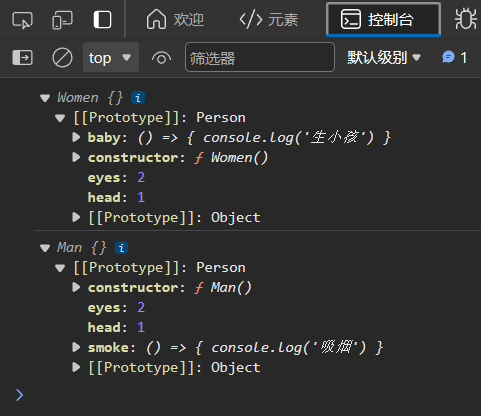
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
1 | // 创建构造函数 |

这样是现实不同的构造函数继承相同的函数
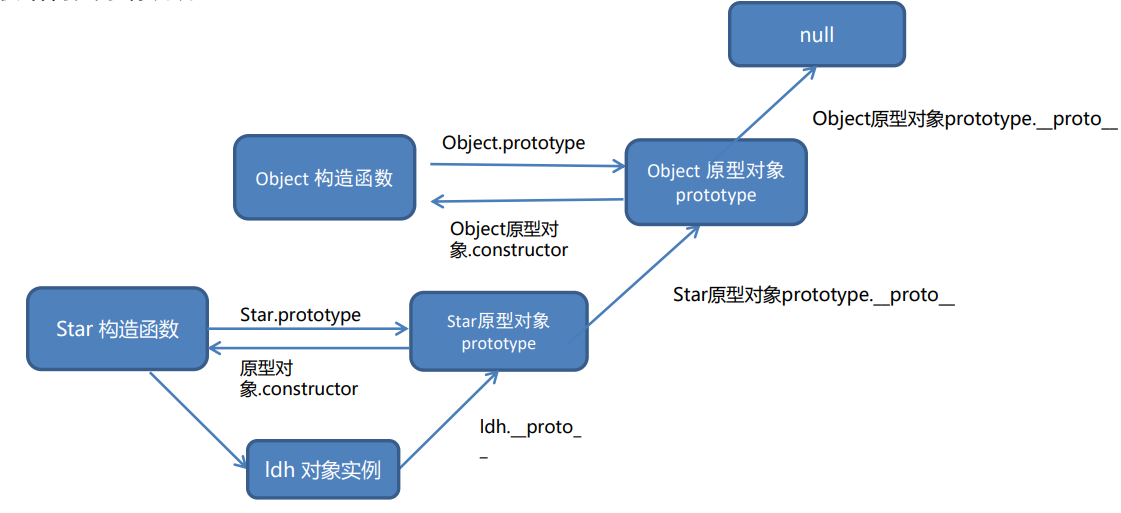
原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

1 | function Person() { |
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是
__proto__指向的prototype原型对象) - 如果还没有就查找原型对象的原型(
Object的原型对象) - 依此类推一直找到
Object为止(null) __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线- 可以使用
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上
