JavaScript-作用域、解构、箭头函数
作用域
局部作用域
局部作用域分为函数作用域和块作用域。
函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
1 | <script> |
总结:
- 函数内部声明的变量,在函数外部无法被访问
- 函数的参数也是函数内部的局部变量
- 不同函数内部声明的变量无法互相访问
- 函数执行完毕后,函数内部的变量实际被清空了
块作用域
在JavaScript中使用{}包裹的代码成为代码块,代码块内部声明的变量外部将有可能无法被访问
1 | for(let t = 1; t < 6; t++) { |
总结:
let声明的变量会产生块作用域,var不会产生块作用域const声明的常量也会产生块作用域- 不同代码块之间的变量无法互相访问
- 推荐使用
let或const
全局作用域
<script> 标签和 .js 文件的最外层就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。
全局作用域中声明的变量,任何其他作用域都可以被访问
1 | <script> |
总结:
- 为
window对象动态添加的属性默认也是全局的,不推荐! - 函数中未使用任何关键字声明的变量为全局变量,不推荐!
- 尽可能少的声明全局变量,防止全局变量被污染
作用域链
作用域链本质上是底层的变量查找机制
- 在函数被执行时,会优先在当前函数作用域内查找变量
- 如果当前作用域查找不到则会依次逐级查找父级作用域,直到全局作用域
总结:
- 嵌套关系的作用域串联起来形成了作用域链
- 相同作用域链中按着从小到大的规则查找变量
- 子作用域能够访问父作用域,父级作用域无法访问子级作用域
JS垃圾回收机制
垃圾回收机制(Garbage Collection) 简称GC
JS中内存的分配和回收都是自动的,内存在不使用的时候会被系统自动回收
不在用到的内存,没有及时释放,就会造成内存泄漏(内存无法被回收)
JS环境中分配的内存,一般有以下生命周期:
- 内存分配:当声明变量、函数、对象时,系统会自动为他们分配内存
- 内存使用:即读写内存,也就是使用变量、函数等
- 内存回收:使用完毕,由垃圾回收程序自动回收不再使用的内存
- 说明:
- 全局变量一般不会回收(关闭页面时才回收)
- 一般情况下,局部变量的值不再被使用,就会被自动回收
补充知识_堆栈空间分配区别:
- 栈(操作系统): 由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面。
- 堆(操作系统): 一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面。
两张常见的浏览器垃圾回收算法:引用计数法和标记清除法
引用计数法
IE采用的引用计数算法,定义“内存不再使用”,就是检查一个对象是否有指向它的引用,没有被引用则视为不再使用,就会回收
算法:
- 跟踪记录被引用的次数
- 如果被引用一次,则即为1,每次引用会累加++
- 减少引用则累减–
- 如果引用数达到0时,则会释放内存
1 | const arr = [1, 2, 3, 4] |
引用计数法存在一个致命的问题,就是嵌套引用(循环引用)
如果两个对象相互引用,尽管他们已经不再使用,垃圾回收器也不会进行回收,导致内存泄露
1 | function fn() { |
解决这个问题就用到另外一种回收算法:标记清除法
标记清除法
现在的浏览器大多不再使用引用计数法,而是使用标记清除法
核心算法:
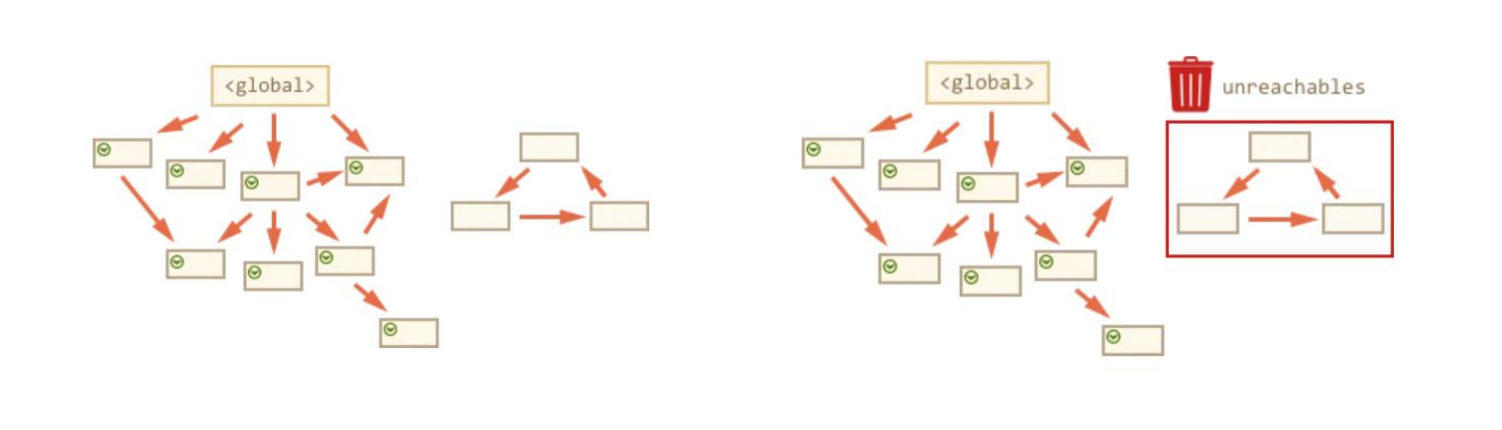
- 标记清除算法将“不再使用的对象”定义为“无法到达的对象”
- 就是从根部(全局)出发定时地扫描内存中的对象,能够到达的对象则还需要使用
- 无法从根部到达的对象,会被标记为不再使用,会被回收

- 这就解决了引用计数法遇到循环引用的时候无法判断的情况
闭包
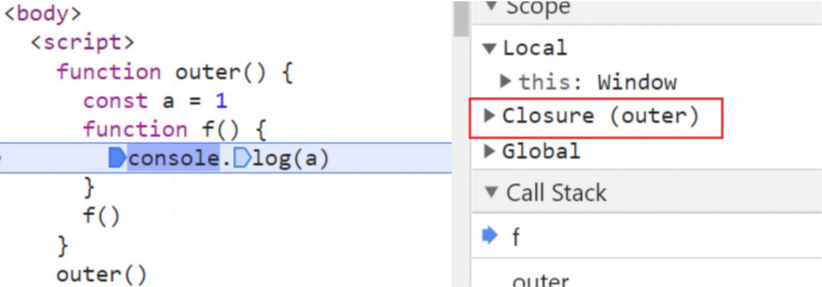
闭包是一种比较特殊的函数,使用闭包能够访问函数作用域中的变量。从代码形式上看闭包是一个做为返回值的函数,可以实现数据私有化。
闭包 = 内层函数 + 外层函数的变量

闭包的作用:
- 封闭数据,实现数据私有,外部也可以访问函数内部的变量
- 闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来
1 | // 例如实现累加的操作,需要累加数据不被随意修改 |
函数进阶
变量提升
变量提升是 JavaScript 中比较奇怪的现象,它允许在变量声明之前即被访问
1 | // 访问变量 num |
总结:
- 变量在未声明即被访问时会报语法错误
- 变量在声明之前即被访问,变量的值为
undefined let声明的变量不存在变量提升,推荐使用let- 变量提升出现在相同作用域当中
- 实际开发中推荐先声明再访问变量
函数提升
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。
1 | // 只提升函数声明,不提升函数调用 |
总结:
- 函数提升能够使函数的声明调用更灵活
- 函数表达式不存在提升的现象
- 函数提升出现在相同作用域当中
函数参数
函数参数的使用细节,能够提升函数应用的灵活度。
参数默认值
1 | // 设置参数默认值 |
总结:
- 声明函数时为形参赋值即为参数的默认值
- 如果参数未自定义默认值时,参数的默认值为
undefined - 调用函数时没有传入对应实参时,参数的默认值被当做实参传入
动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参。
1 | // 求生函数,计算所有参数的和 |
总结:
arguments是一个伪数组,只存在于函数之中arguments的作用是动态获取函数的实参- 可以通过for循环依次得到传递过来的实参
剩余参数
1 | function config(baseURL, ...other) { |
总结:
...是语法符号,置于最末函数形参之前,用于获取多余的实参- 借助
...获取的剩余实参,是个真数组
展开运算符
展开运算符(...),将一个数组进行展开
1 | const arr = [1, 2, 3] |
典型的运用场景:求数组最大值(最小值)、合并数组等
1 | const arr = [1, 2, 3] |
...运用区别:
- 剩余参数:函数参数使用,得到真数组
- 展开运算符:数组中使用,数组展开
箭头函数
箭头函数是一种声明函数的简洁语法,它与普通函数并无本质的区别,差异性更多体现在语法格式上。
使用场景:更适用于本来需要匿名函数的地方
基本语法
基础写法:
1 | // 普通写法 |
只有一个参数可以省略小括号:
1 | // 普通写法 |
如果函数体只有一行,可以写在一行上,并且无需写return返回:
1 | // 普通写法 |
箭头函数可以直接返回一个对象:
1 | // 普通写法 |
箭头函数参数
- 普通函数有
arguments动态函数 - 箭头函数没有
arguments动态函数,但是有剩余函数...args
1 | const getSum = (...args) => { |
箭头函数this
在箭头函数出现之前,每一个新函数根据自己是被如何调用的来定义这个函数的this值。
箭头函数不会创建自己的this,它只会从自己的作用域的上一层沿用的this。
1 | // 以前this的指向: 谁调用的这个函数,this 就指向谁 |
- 在开发中,使用箭头函数需要考虑this值,事件回调函数使用箭头函数时,this为全局的window,因此DOM事件回调函数为了简便,一般不推荐使用箭头函数
1 | // DOM节点 |
解构赋值
解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值,分为数组解构、对象解构两大类型。
数组解构
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法,如下代码所示:
1 | // 普通的数组 |
总结:
- 赋值运算符
=左侧的[]用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量 - 变量的顺序对应数组单元值的位置依次进行赋值操作
- 变量的数量大于单元值数量时,多余的变量将被赋值为
undefined - 变量的数量小于单元值数量时,可以通过
...获取剩余单元值,但只能置于最末位 - 允许初始化变量的默认值,且只有单元值为
undefined时默认值才会生效
注意_需要前面加分号的情况:
- 立即执行函数
1 | (function t() {})(); |
- 数组解构
1 | //数组开头的,特别是前面有语法的一定要注意加分号 |
对象解构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法,如下代码所示:
1 | // 普通对象 |
总结:
- 赋值运算符
=左侧的{}用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量 - 对象属性的值将被赋值给与属性名相同的变量
- 对象中找不到与变量名一致的属性时变量值为
undefined - 允许初始化变量的默认值,属性不存在或单元值为
undefined时默认值才会生效
注:支持多维解构赋值
1 | // 1. 这是后台传递过来的数据 |
遍历数组forEach方法
forEach()方法用于调用数组的每个元素,并将元素传递给回调函数
注意:
- forEach 主要是遍历数组
- 参数当前数组元素是必须要写的,索引号可选。
1 | // forEach 就是遍历 加强版的for循环 适合于遍历数组对象 |

filter筛选数组
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
主要使用场景: 筛选数组符合条件的元素,并返回筛选之后元素的新数组
1 | const arr = [10, 20, 30] |
- 返回值: 返回数组,包含了符合条件的所有元素,如果没有符合条件的元素则返回空数组
- 参数: currentValue必须写,index可选
- 因为返回新数组,所有不会影响原数组
