小迪安全 Day02基础入门-数据包拓展
数据包拓展
http/https数据包
http协议是什么
- HTTP协议是超文本传输协议的缩写,英文是Hyper Text Transfer Protocol。它是从WEB服务器传输超文本标记语言(HTML)到本地浏览器的传送协议。
- 设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
- HTTP有多个版本,目前广泛使用的是HTTP/1.1版本。
HTTP原理
- HTTP是一个基于TCP/IP通信协议来传递数据的协议,传输的数据类型为HTML文件、图片文件、查询结果等。
- HTTP协议一般用于B/S架构()。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
HTTP特点
- http协议支持客户端/服务端模式,也是一种请求/响应模式的协议。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有
GET、HEAD、POST。 - 灵活:HTTP允许传输任意类型的数据对象。传输的类型由Content-Type加以标记。
- 无连接:限制每次连接只处理一个请求。服务器处理完请求,并收到客户的应答后,即断开连接,但是却不利于客户端与服务器保持会话连接,为了弥补这种不足,产生了两项记录http状态的技术,一个叫做Cookie,一个叫做Session。
- 无状态:无状态是指协议对于事务处理没有记忆,后续处理需要前面的信息,则必须重传。
URI和URL的区别
- HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
- URI:Uniform Resource Identifier 统一资源标识符
- URL:Uniform Resource Location 统一资源定位符
- URI 是用来标示一个具体的资源的,我们可以通过 URI 知道一个资源是什么。
- URL 则是用来定位具体的资源的,标示了一个具体的资源位置。互联网上的每个文件都有一个唯一的URL。
HTTP报文组成
- 请求行:包括请求方法、URL、协议/版本
- 请求头(Request Header)
- 请求正文
http通信过程
建立连接—>发送请求数据包—>返回响应数据包——>关闭连接1.浏览器建立与web服务器之间的连接
- 浏览器建立与web服务器之间的连接
- 浏览器将请求数据打包(生成请求数据包)并发送到web服务器
- web服务器将处理结果打包(生成响应数据包)并发送给浏览器
- web服务器关闭连接
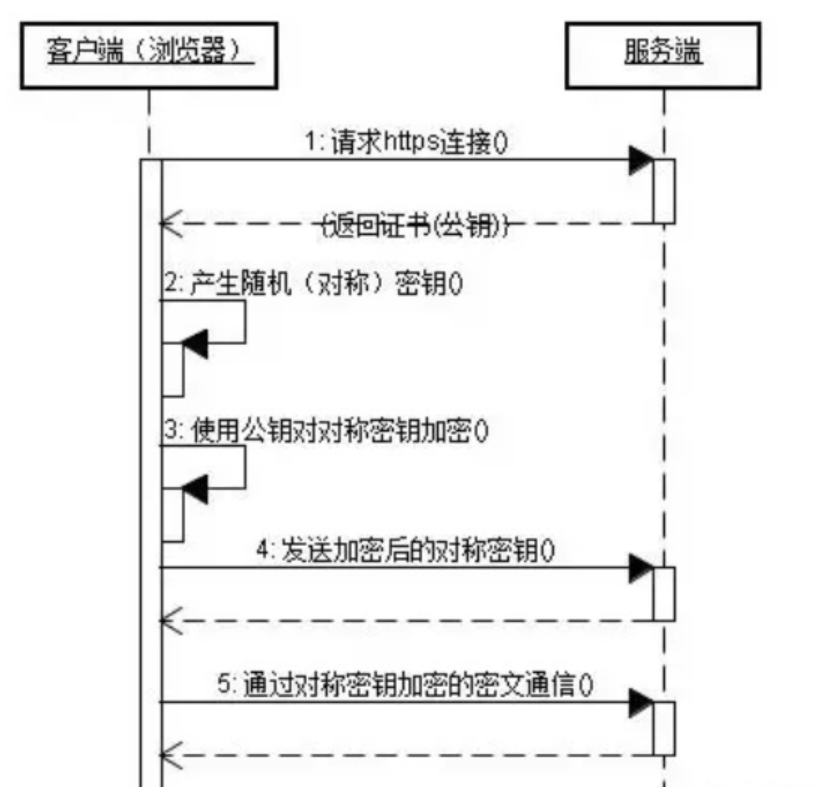
https传输数据流程

- 首先客户端通过URL访问服务器建立SSL连接。
- 服务端收到客户端请求后,会将网站支持的证书信息(证书中包含公钥)传送一份给客户端。
- 客户端的服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
- 客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
- 服务器利用自己的私钥解密出会话密钥。
- 服务器利用会话密钥加密与客户端之间的通信。
Request请求数据包数据格式
- 请求行:请求类型/请求资源路径、协议的版本和类型
- 请求头:一些键值对,浏览器与Web服务器之间都可以发送,特定的某种含义
- 空行:请求头与请求体之间用一个空行隔开
- 请求体:要发送的数据(一般post提交会使用);例:
user=123&pass=1231
2
3
4
5
6
7
8
9
10
11# Request Headers
GET / HTTP/1.1
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cache-Control: max-age=0
Connection: keep-alive
Cookie: ZDEDebuggerPresent=php,phtml,php3; timezone=8
Host: xiaodi8.com
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.62
请求行
- HTTP 规划定义了 8 种可能的请求方法:
- GET:检索 URL 中标识资源的一个简单请求
- HEAD:与 GET 方法相同,服务器只返回状态行和头标,并不返回请求文档
- POST:服务器接受被写入客户端输出流中的数据的请求
- PUT:服务器保存请求数据作为指定 URL 新内容的请求
- DELETE:服务器删除 URL 中命令的资源的请求
- OPTIONS:关于服务器支持的请求方法信息的请求
- TRACE:web 服务器反馈 Http 请求和其头标的请求
- CONNECT :已文档化,但当前未实现的一个方法,预留做隧道处理
请求头
- 由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识。
- HOST: 主机或域名地址
- Accept:指浏览器或其他客户可以接爱的 MIME 文件格式。Servlet 可以根据它判断并返回适当的文件格式。
- User-Agent:是客户浏览器名称
- Host:对应网址 URL 中的 Web 名称和端口号。
- Accept-Langeuage:指出浏览器可以接受的语言种类,如 en 或 en-us,指英语。
- connection:用来告诉服务器是否可以维持固定的 HTTP 连接。http 是无连接的,HTTP/1.1 使用 Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个 HTML 文件和相关的图形文件),不需要每次都建立连接
- Cookie:浏览器用这个属性向服务器发送 Cookie。Cookie 是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
- Referer : 表 明 产 生 请 求 的 网 页 URL 。 如 比 从 网 页 /icconcept/index.jsp中 点 击 一 个 链 接 到 网 页/icwork/search , 在 向 服 务 器 发 送 的 GET/icwork/search 中 的 请 求 中 , Referer 是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪 Web 请求是从什么网站来的。
- Content-Type:用来表名 request 的内容类型。可以用 HttpServletRequest 的 getContentType()方法取得。
- Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是 ISO-8859-1.
- Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到 Web 响应之后先解码,然后再检查文件格式。
空行
- 最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标。
请求数据
- 使用 POST 传送,最常使用的是 Content-Type 和 Content-Length 头标。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16POST /zb_system/cmd.php?act=search HTTP/1.1
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cache-Control: max-age=0
Connection: keep-alive
Content-Length: 3
Content-Type: application/x-www-form-urlencoded
Cookie: ZDEDebuggerPresent=php,phtml,php3
Host: www.xiaodi8.com
Origin: http://xiaodi8.com
Referer: http://xiaodi8.com/
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.62
q=1
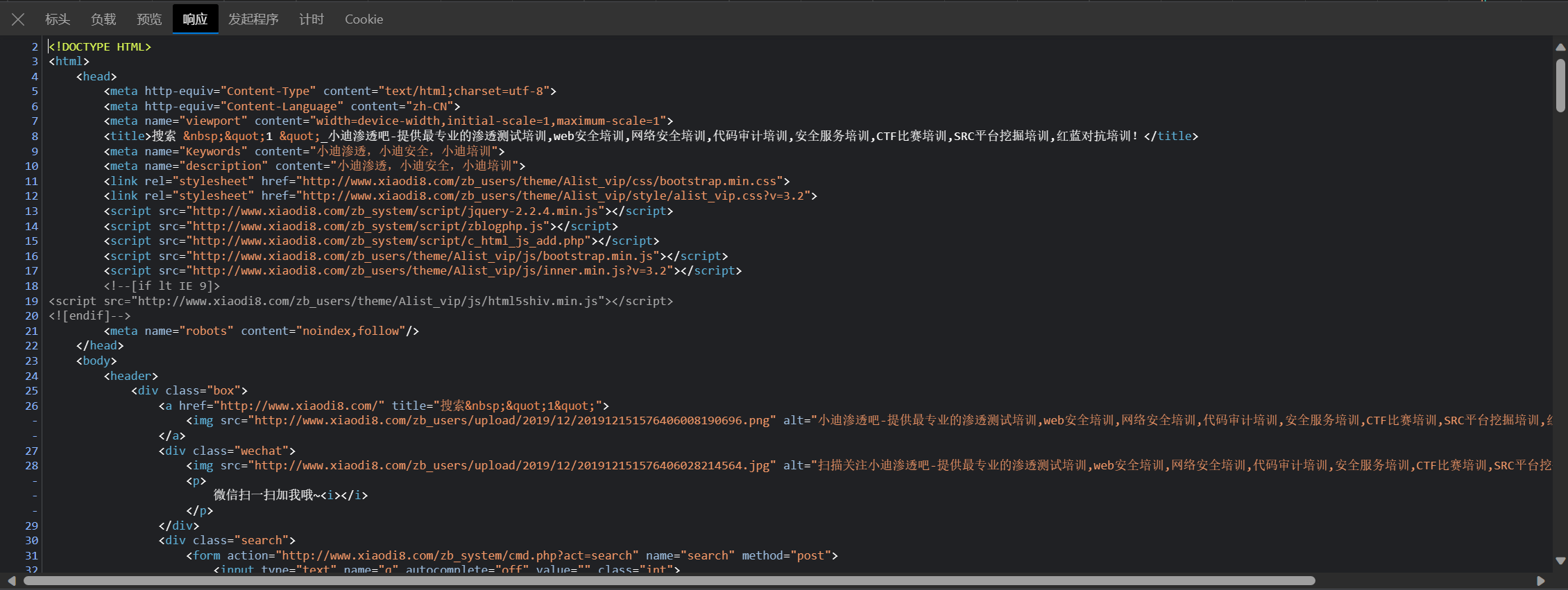
Response返回数据包数据格式
- 一个响应由四个部分组成;状态行、响应头标、空行、响应数据。
- 状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分隔
- 响应头标:包含服务器类型、日期、长度、内容类型等
- 空行:响应头与响应体之间用空行隔开
- 响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# Response Header
HTTP/1.1 200 OK
Date: Tue, 29 Aug 2023 07:57:46 GMT
Server: Apache/2.4.46 (Win32) OpenSSL/1.1.1g mod_fcgid/2.3.9a
X-Powered-By: PHP/5.4.45
Product: Z-BlogPHP 1.6.6 Valyria
X-XSS-Protection: 1; mode=block
Set-Cookie: ZDEDebuggerPresent=php,phtml,php3; path=/
Upgrade: h2,h2c
Connection: Upgrade, Keep-Alive
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 3157
Keep-Alive: timeout=5, max=100
Content-Type: text/html; charset=utf-8
- 响应数据

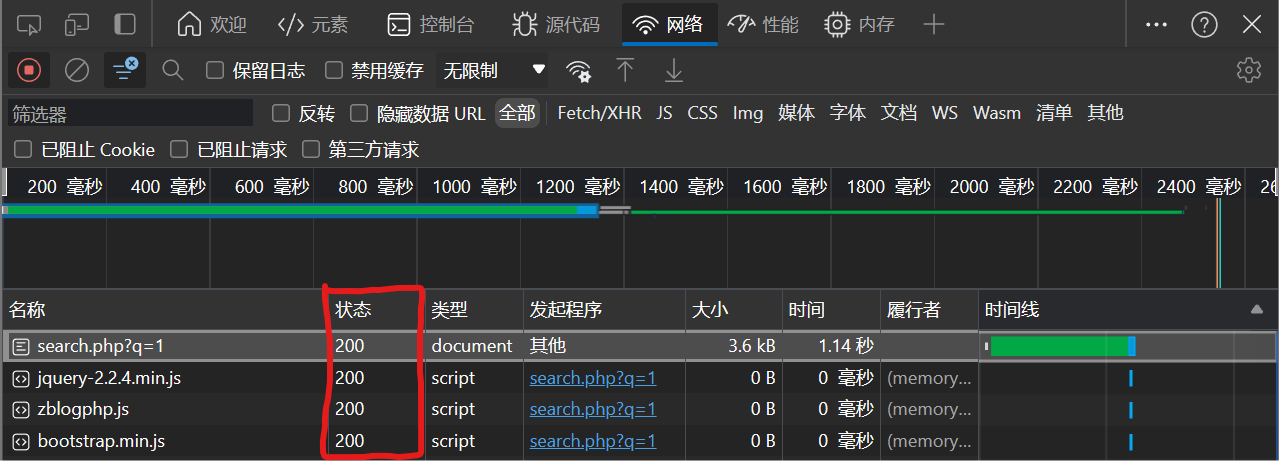
HTTP响应码
1xx:信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
-
200 存在文件
403 存在文件夹
3xx 均可能存在
404 不存在文件及文件夹
500 均可能存在


评论
